4.9 KiB
{.section-title.accent.text-primary}
API UI functions Reference
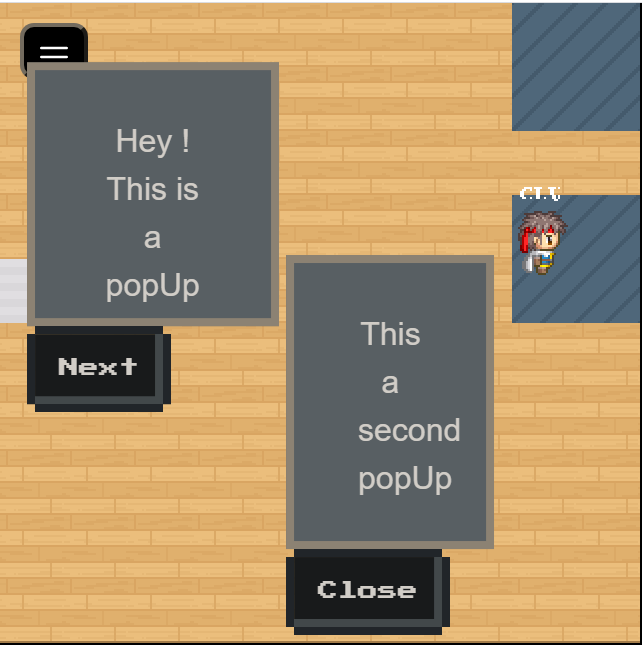
Opening a popup
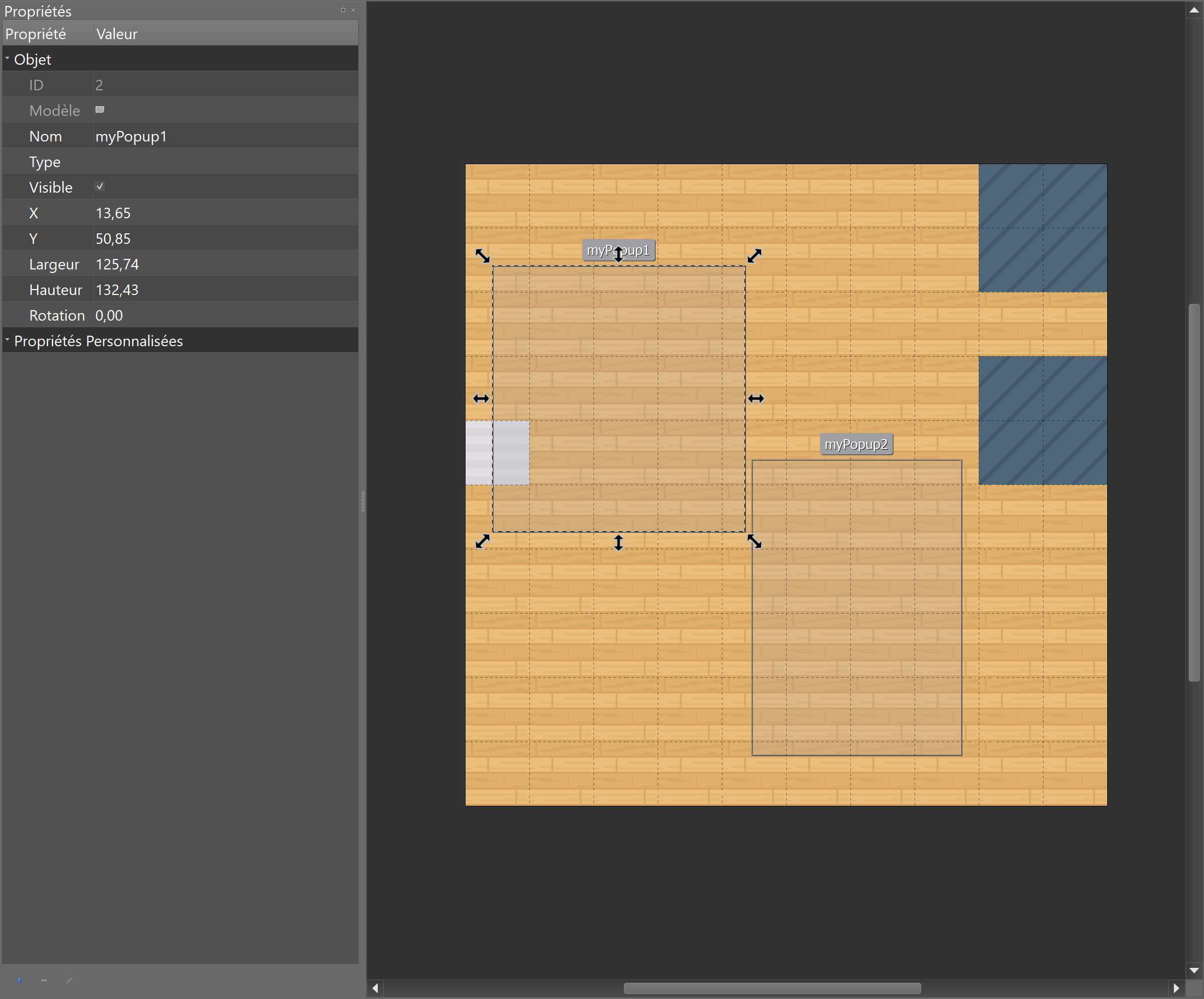
In order to open a popup window, you must first define the position of the popup on your map.
You can position this popup by using a "rectangle" object in Tiled that you will place on an "object" layer.


WA.ui.openPopup(targetObject: string, message: string, buttons: ButtonDescriptor[]): Popup
- targetObject: the name of the rectangle object defined in Tiled.
- message: the message to display in the popup.
- buttons: an array of action buttons defined underneath the popup.
Action buttons are ButtonDescriptor objects containing these properties.
- label (string): The label of the button.
- className (string): The visual type of the button. Can be one of "normal", "primary", "success", "warning", "error", "disabled".
- callback ((popup: Popup)=>void): Callback called when the button is pressed.
Please note that openPopup returns an object of the Popup class. Also, the callback called when a button is clicked is passed a Popup object.
The Popup class that represents an open popup contains a single method: close(). This will obviously close the popup when called.
class Popup {
/**
* Closes the popup
*/
close() {};
}
Example:
let helloWorldPopup;
// Open the popup when we enter a given zone
helloWorldPopup = WA.room.onEnterZone('myZone', () => {
WA.ui.openPopup("popupRectangle", 'Hello world!', [{
label: "Close",
className: "primary",
callback: (popup) => {
// Close the popup when the "Close" button is pressed.
popup.close();
}
});
}]);
// Close the popup when we leave the zone.
WA.room.onLeaveZone('myZone', () => {
helloWorldPopup.close();
});
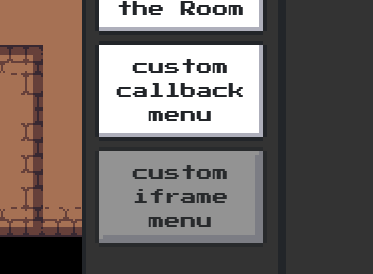
Add custom menu
WA.ui.registerMenuCommand(commandDescriptor: string, options: MenuOptions | ((commandDescriptor: string) => void)): Menu
Add a custom menu item containing the text commandDescriptor in the navbar of the menu.
options attributes can have three values :
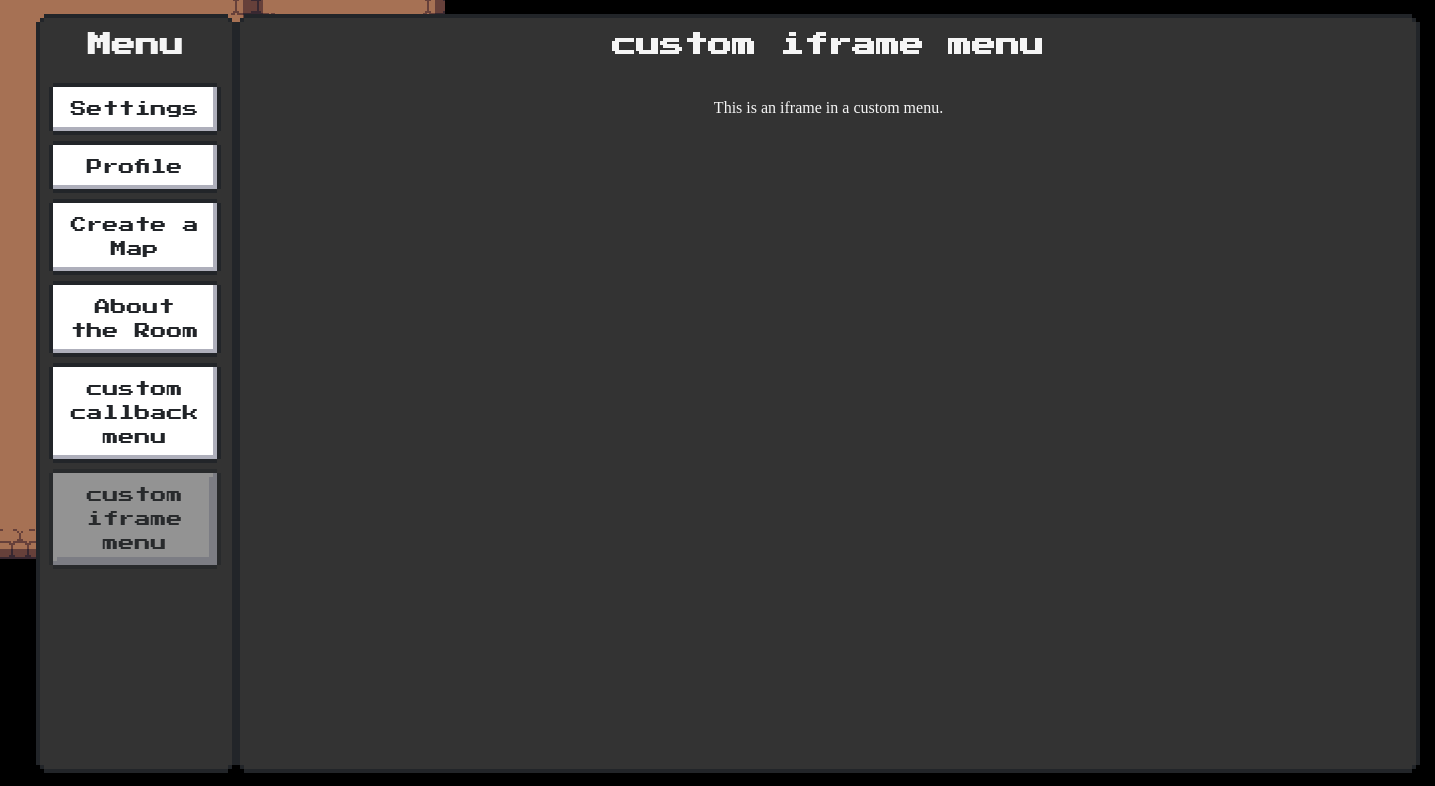
(commandDescriptor: string) => void: That value is deprecated. But will work like the second value.{callback : (commandDescriptor: string) => void, allowApi?: boolean = true}: A click on the custom menu will trigger thecallback. TheallowApiattribute is not used with thecallback.{iframe: string, allowApi?: boolean = true}: A click on the custom menu will open theiframeinside the menu. TheallowApiattribute allow theiframeto use the Scripting API.
Custom menu exist only until the map is unloaded, or you leave the iframe zone of the script.


Example:
//Add a callback menu in a zone
let menu: undefined;
WA.room.onEnterZone('myZone', () => {
menu = WA.ui.registerMenuCommand('menu test', {callback: () => {
WA.chat.sendChatMessage('test');
}})
})
//Remove the callback menu when the player leave the zone
WA.room.onLeaveZone('myZone', () => {
menu.remove();
})
//Add an iframe in the menu
WA.ui.registerMenuCommand('iframe', {iframe: 'myIframe.html', allowApi: true});
Please note that registerMenuCommand returns an object of the Menu class.
The Menu class contains a single method: remove(): void. This will obviously remove the menu when called.
class Menu {
/**
* Remove the menu
*/
remove() {};
}
Awaiting User Confirmation (with space bar)
WA.ui.displayActionMessage({
message: string,
callback: () => void,
type?: "message"|"warning",
}): ActionMessage
Displays a message at the bottom of the screen (that will disappear when space bar is pressed).

Example:
const triggerMessage = WA.ui.displayActionMessage({
message: "press 'space' to confirm",
callback: () => {
WA.chat.sendChatMessage("confirmed", "trigger message logic")
}
});
setTimeout(() => {
// later
triggerMessage.remove();
}, 1000)
Please note that displayActionMessage returns an object of the ActionMessage class.
The ActionMessage class contains a single method: remove(): Promise<void>. This will obviously remove the message when called.
class ActionMessage {
/**
* Hides the message
*/
remove() {};
}