I wanna to add merah.rasi as rofi user themes (#52)
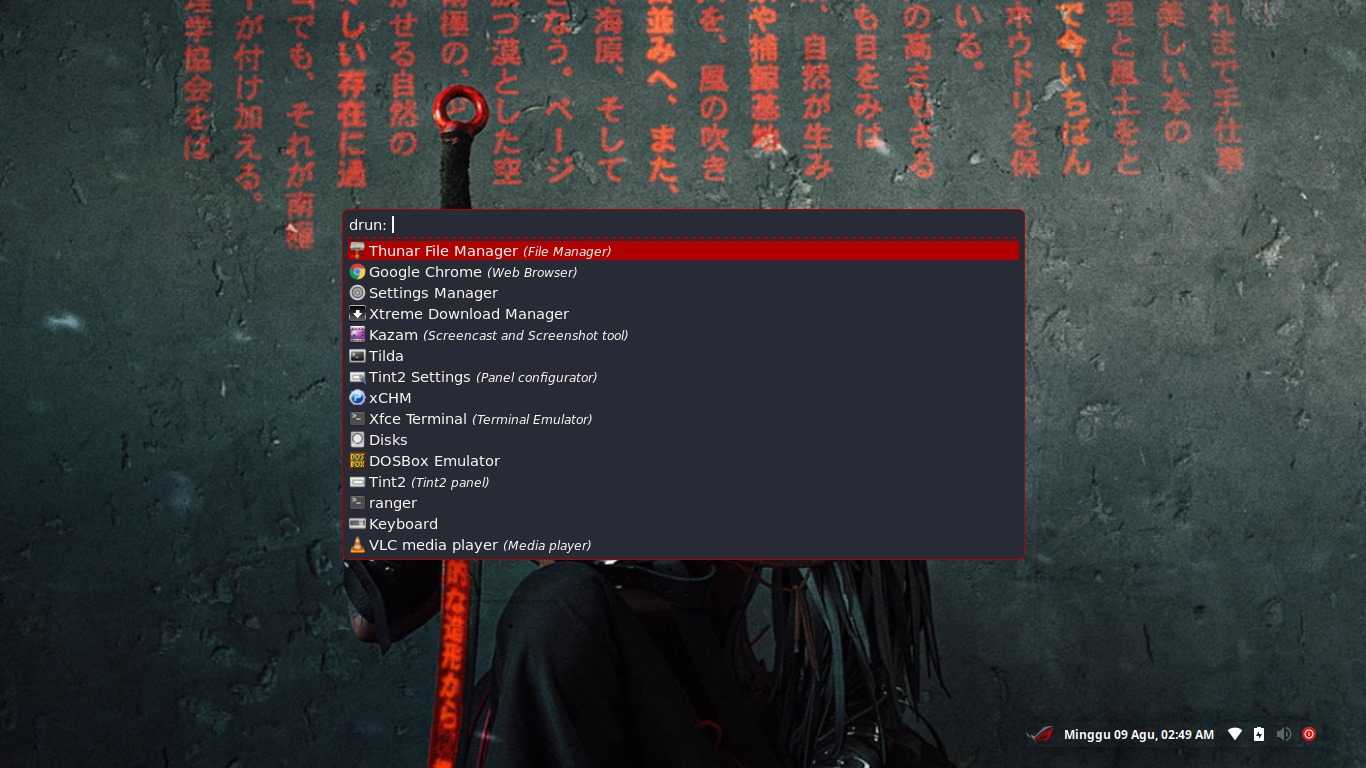
* Add merah.rasi rofi theme Add merah.rasi rofi theme and img2.jpg as a preview image. * Update README.md * Update README.md * Delete img2.jpg * Update README.md
This commit is contained in:
parent
86291a5bdd
commit
99388174bd
2 changed files with 129 additions and 0 deletions
|
|
@ -36,3 +36,6 @@
|
||||||
|
|
||||||
#### cloud
|
#### cloud
|
||||||

|

|
||||||
|
|
||||||
|
#### merah
|
||||||
|

|
||||||
|
|
|
||||||
126
User Themes/merah.rasi
Normal file
126
User Themes/merah.rasi
Normal file
|
|
@ -0,0 +1,126 @@
|
||||||
|
/* ================================================
|
||||||
|
// theme name : merah
|
||||||
|
// by : ipang-dwi - www.firstplato.com
|
||||||
|
// based on the Purple official rofi theme
|
||||||
|
// ================================================ */
|
||||||
|
|
||||||
|
* {
|
||||||
|
font: "Ubuntu Mono Reguler 11";
|
||||||
|
foreground: #f8f8f2;
|
||||||
|
background-color: #282a36;
|
||||||
|
active-background: #b00000;
|
||||||
|
urgent-background: #ff5555;
|
||||||
|
selected-background: @active-background;
|
||||||
|
selected-urgent-background: @urgent-background;
|
||||||
|
selected-active-background: @active-background;
|
||||||
|
separatorcolor: @active-background;
|
||||||
|
bordercolor: @active-background;
|
||||||
|
}
|
||||||
|
|
||||||
|
#window {
|
||||||
|
background-color: @background;
|
||||||
|
border: 1;
|
||||||
|
border-radius: 6;
|
||||||
|
border-color: @bordercolor;
|
||||||
|
padding: 5;
|
||||||
|
}
|
||||||
|
#mainbox {
|
||||||
|
border: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
#message {
|
||||||
|
border: 1px dash 0px 0px ;
|
||||||
|
border-color: @separatorcolor;
|
||||||
|
padding: 1px ;
|
||||||
|
}
|
||||||
|
#textbox {
|
||||||
|
text-color: @foreground;
|
||||||
|
}
|
||||||
|
#listview {
|
||||||
|
fixed-height: 0;
|
||||||
|
border: 2px dash 0px 0px ;
|
||||||
|
border-color: @bordercolor;
|
||||||
|
spacing: 2px ;
|
||||||
|
scrollbar: false;
|
||||||
|
padding: 2px 0px 0px ;
|
||||||
|
}
|
||||||
|
#element {
|
||||||
|
border: 0;
|
||||||
|
padding: 1px ;
|
||||||
|
}
|
||||||
|
#element.normal.normal {
|
||||||
|
background-color: @background;
|
||||||
|
text-color: @foreground;
|
||||||
|
}
|
||||||
|
#element.normal.urgent {
|
||||||
|
background-color: @urgent-background;
|
||||||
|
text-color: @urgent-foreground;
|
||||||
|
}
|
||||||
|
#element.normal.active {
|
||||||
|
background-color: @active-background;
|
||||||
|
text-color: @foreground;
|
||||||
|
}
|
||||||
|
#element.selected.normal {
|
||||||
|
background-color: @selected-background;
|
||||||
|
text-color: @foreground;
|
||||||
|
}
|
||||||
|
#element.selected.urgent {
|
||||||
|
background-color: @selected-urgent-background;
|
||||||
|
text-color: @foreground;
|
||||||
|
}
|
||||||
|
#element.selected.active {
|
||||||
|
background-color: @selected-active-background;
|
||||||
|
text-color: @foreground;
|
||||||
|
}
|
||||||
|
#element.alternate.normal {
|
||||||
|
background-color: @background;
|
||||||
|
text-color: @foreground;
|
||||||
|
}
|
||||||
|
#element.alternate.urgent {
|
||||||
|
background-color: @urgent-background;
|
||||||
|
text-color: @foreground;
|
||||||
|
}
|
||||||
|
#element.alternate.active {
|
||||||
|
background-color: @active-background;
|
||||||
|
text-color: @foreground;
|
||||||
|
}
|
||||||
|
#scrollbar {
|
||||||
|
width: 2px ;
|
||||||
|
border: 0;
|
||||||
|
handle-width: 8px ;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
#sidebar {
|
||||||
|
border: 2px dash 0px 0px ;
|
||||||
|
border-color: @separatorcolor;
|
||||||
|
}
|
||||||
|
#button.selected {
|
||||||
|
background-color: @selected-background;
|
||||||
|
text-color: @foreground;
|
||||||
|
}
|
||||||
|
#inputbar {
|
||||||
|
spacing: 0;
|
||||||
|
text-color: @foreground;
|
||||||
|
padding: 1px ;
|
||||||
|
}
|
||||||
|
#case-indicator {
|
||||||
|
spacing: 0;
|
||||||
|
text-color: @foreground;
|
||||||
|
}
|
||||||
|
#entry {
|
||||||
|
spacing: 0;
|
||||||
|
text-color: @foreground;
|
||||||
|
}
|
||||||
|
#prompt {
|
||||||
|
spacing: 0;
|
||||||
|
text-color: @foreground;
|
||||||
|
}
|
||||||
|
#inputbar {
|
||||||
|
children: [ prompt,textbox-prompt-colon,entry,case-indicator ];
|
||||||
|
}
|
||||||
|
#textbox-prompt-colon {
|
||||||
|
expand: false;
|
||||||
|
str: ":";
|
||||||
|
margin: 0px 0.3em 0em 0em ;
|
||||||
|
text-color: @foreground;
|
||||||
|
}
|
||||||
Loading…
Add table
Add a link
Reference in a new issue